Surfulater Pre-Release version 2.91.0.0 is now available. This has been the longest gap between releases that I can think of, and the greatest overall changes to the code base for some time. This release includes the ability to add Tags to Articles and view Articles based on their Tags. It also includes the start of a move to a new embedded SQL Database engine. The last few Blog posts have largely been about tagging and are worth a read if you haven’t already done so.
We have done this as a pre-release to elicit your comments on the new Tagging system and to resolve any issues prior to a full release. This release sees changes in a broad number of areas and although we feel we have tested most every aspect, real world use will help sort out anything we may have missed. We also want to resolve a few more outstanding bugs and possibly add some more new features before a full release. And most importantly we want to get your feedback on the new Tags implementation.
This release is backwards compatible with previous releases. You should backup your Knowledge Base files before using this release, in addition to performing your daily backups. A third file which contains the new SQL Database is now used with each Knowledge Base. As we move forward, the current three KB files will be merged into a single SQL Database file. This will also enable backups to be done with Surfulater running as well as making for an even more robust database system.
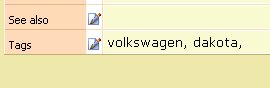
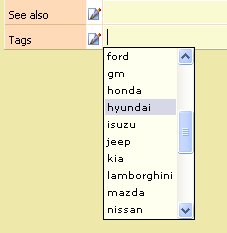
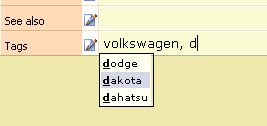
A new Tags field has been added to each Article template, except the Notes template. Simply add your tags here and they will be added to the database. Any duplicate tags or invalid characters are removed when the article is saved. Auto-suggest makes it quick and easy to enter existing tags.Â
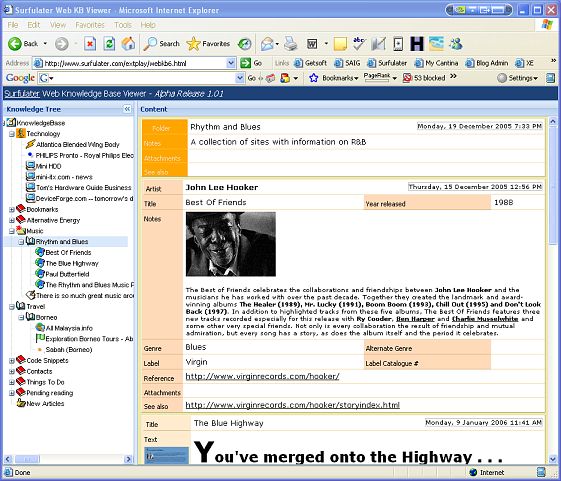
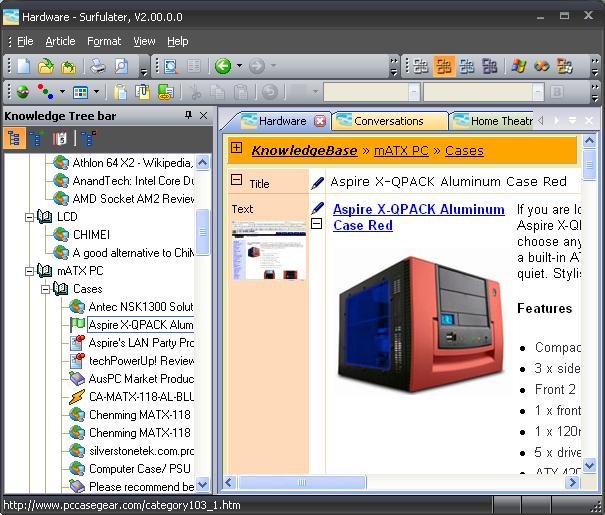
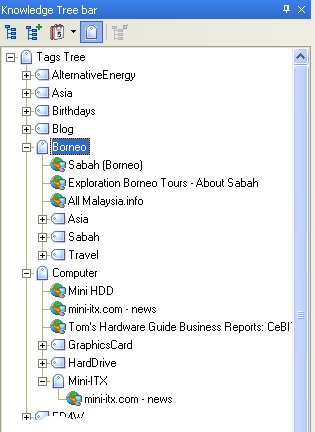
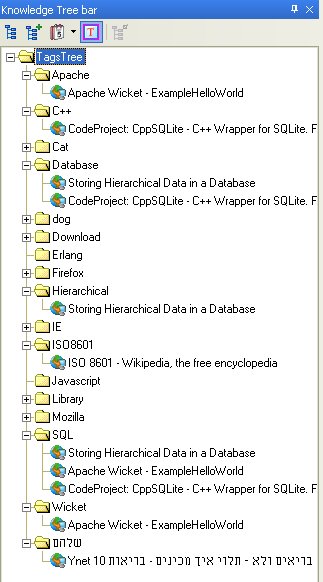
The new Tags Tree displays all of your tags along with the articles associated with each tag.

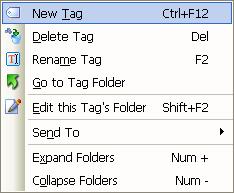
  You can also manage your tags here using the Tags Tree context menu.

Tags can be renamed and merged with existing tags, deleted and new tags added.
You will notice that the sample Tags Tree above includes some Tags nested below the top level tags. These are tags which are in the articles in the top level tag. For the tag Borneo, one or more articles with this tag also include tags Asia, Sabah and Travel. In other words the nested tags form an and relationship. Their articles contain Borneo and Asia, Borneo and Sabah and Borneo and Travel respectively. This lets you easily see and navigate to interesting relationships between tags. The best way to understand this is to use it.
In addition to the inclusion of these related article tags, I have been thinking of enabling you to specify Tag search expressions, which would appear as virtual Tags in the tree. For example you could specify “car and ford and not 2006″ and all matching articles would be displayed. This may well be added in the future, but first I want see what folks think of the current implementation.
I know many Surfulater users have been eagerly awaiting the ability to Tag content and I very much look forward to hearing what you think of this first release with tagging.
Full release notes are in the Surfulater Help and a new topic: The Basics | Tags and Tagging Articles has been added. Known problems with tagging are in the release notes. Note that some keys have changed in this release. See the release notes for details.
Click here to download this pre-release and when you have used it for a while do let us know how well it meets your needs, or doesn’t!


 Â
   Â