The second release of our new Tree Widget is now online with more new capabilities demonstrated via. a sample ToDo Application.
The UI has been further refined and now adheres to the W3C Web Accessibility Guidelines.
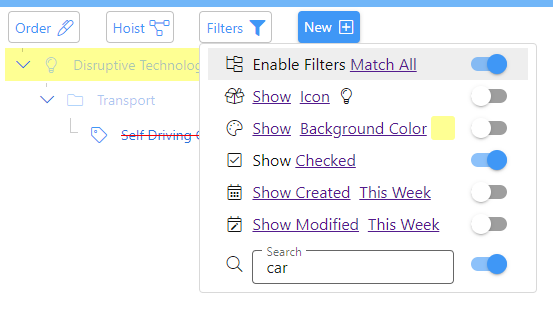
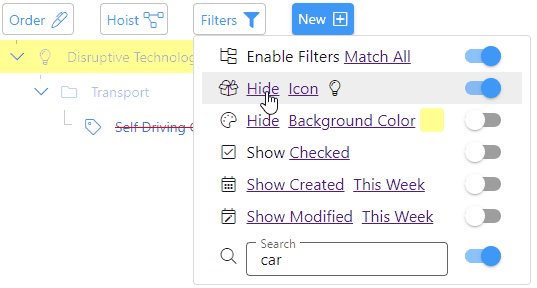
Tree Filters are the number one addition in this release.

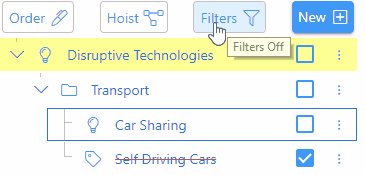
Filters enable you to see and work with specific sets of tree items. In the example above only items that include the word car and whose checkbox is checked are displayed.
Ascendant items which don’t match the filter are also displayed, however they are dimmed to visually differentiate them. You can filter by any or all of the items displayed in the screen shot by clicking on Match All.
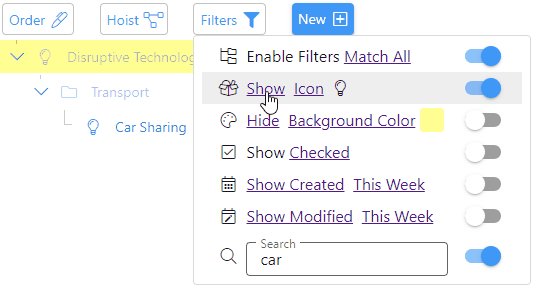
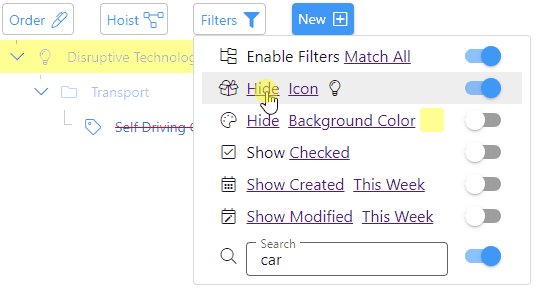
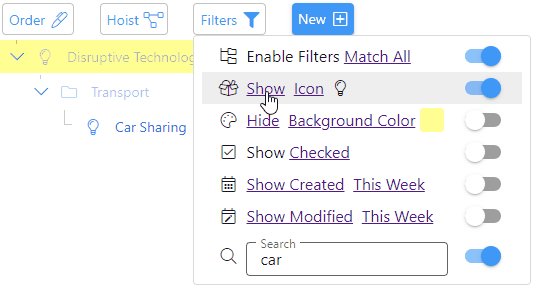
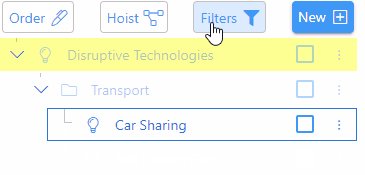
Icon, Background Color, Date Created and Date Modified can inverted to Hide items that match, as shown here.

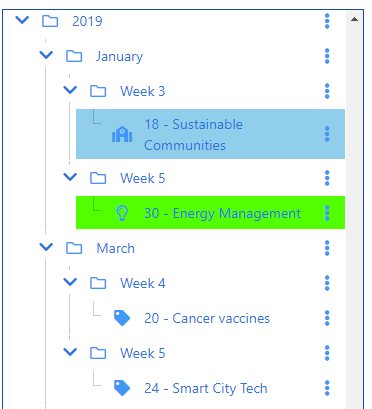
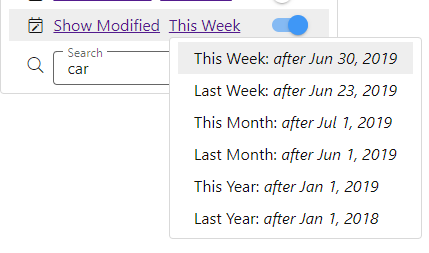
Date Created and Date Modified filters enable you to select from various date ranges.

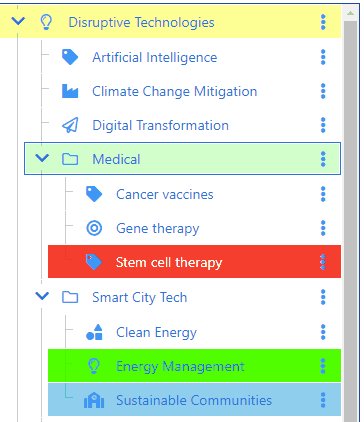
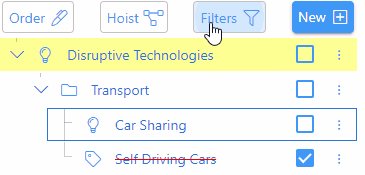
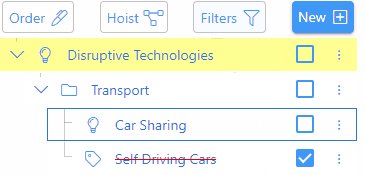
The Filter button icon changes to a solid color when filters are on.

A long press on the filter button is an alternative to using the Filters menu to toggle filters off/on as shown above.
Another new feature in this release are tree item checkboxes. When checked the text changes to strikethrough. Any descendants also toggle their checkbox state. The Show Checked/Unchecked filter shows or hides checked items.
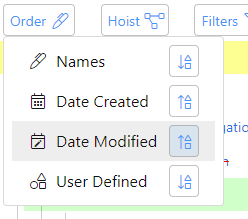
Next we’ve enhanced the Order menu to enable each view to have its own independent sort order.

Taping the sort button reverses the order for that view.
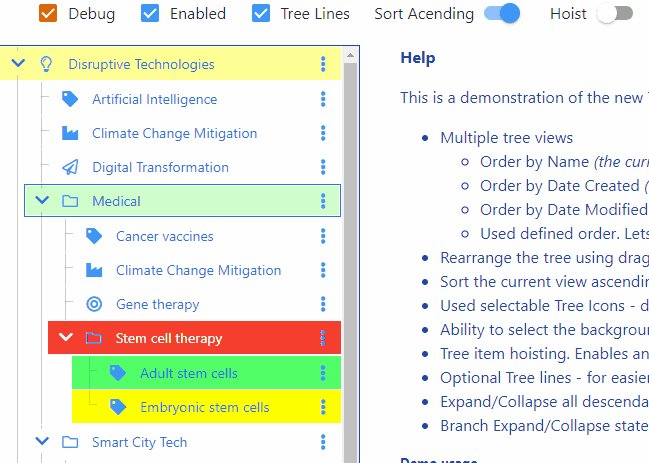
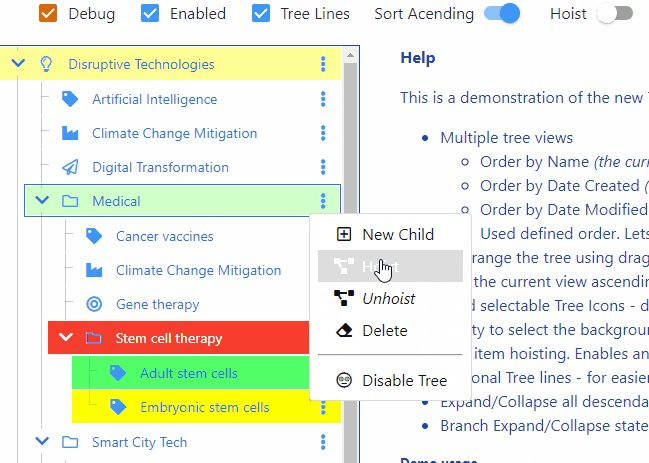
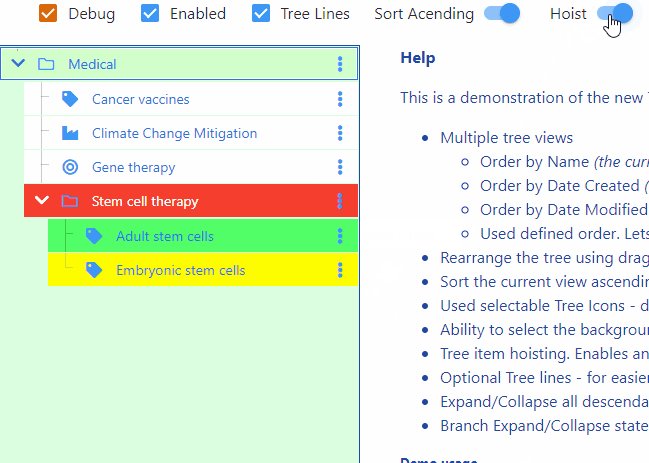
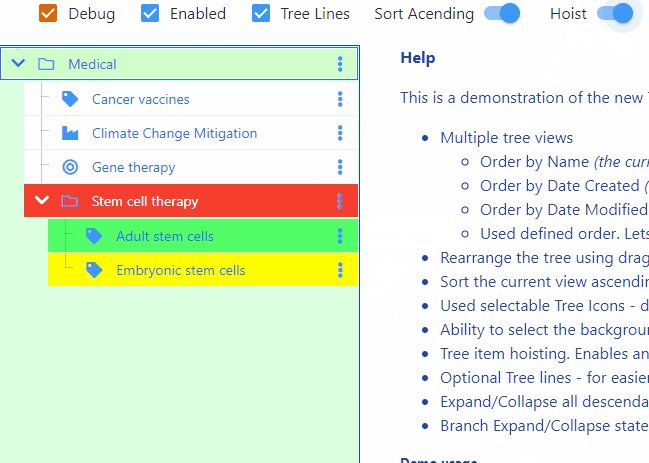
When Hoisting is active the Hoist button icon changes to a solid color and the tree background color changes.
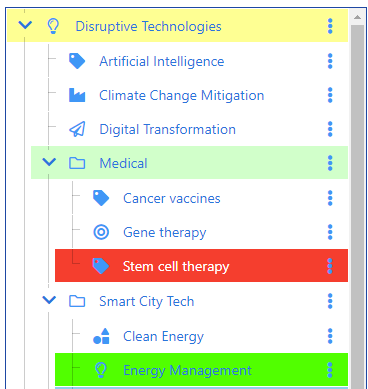
The palette of icons has increased in this release and all icons have been changed to a lighter outline.
![]()
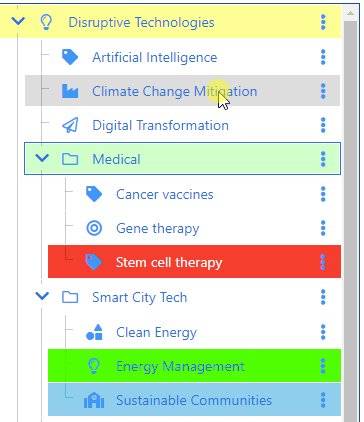
The icon for the selected tree item is highlighted menu the icon picker opens. Likewise for the color picker.
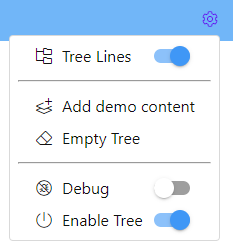
Finally the Settings menu has been added.

The last two menu items are only shown when the application is in debug mode.
As part of the work on accessibility, we’ve implemented comprehensive keyboard support, which also conforms to the accessibility guidelines.
For example the cursor arrow keys navigate the tree and all menus. Tab and Shift Tab move within tree and menu items setting focus on user interface elements, to enable further actions to be taken. Space toggles a checkbox, switch etc., Enter opens a menu associated with a button and Esc works back through previous user interface elements.
I’ve been quite surprised at how poorly most Web applications implement real keyboard support and their lack of accessibility support.
This release, like the previous release, stores all data in a database in your Browser. In the future we’ll include data synchronization across devices and full offline support.
And of course we’ll deliver an application that works on Smartphones, Tablets and the Desktop.