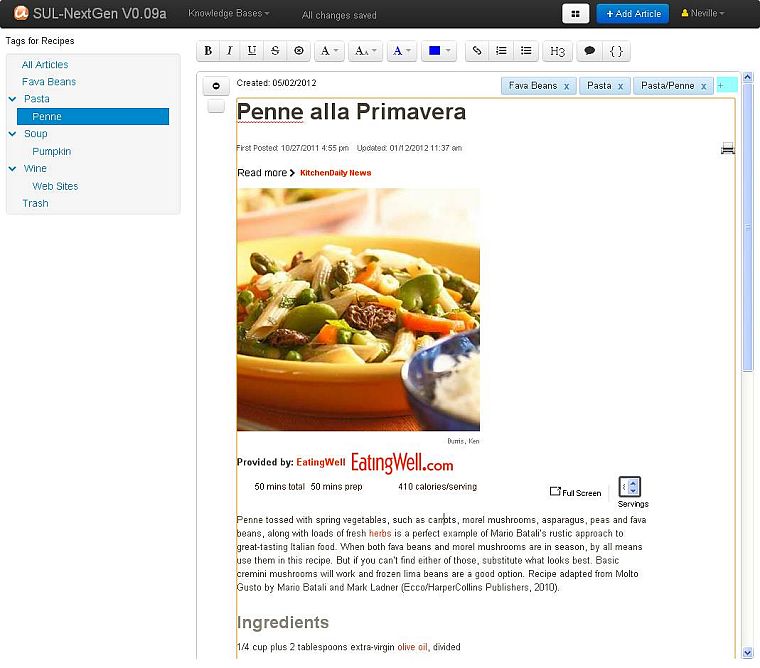
Moving on from Part 1 I want to show you some of the new applications user interface and discuss how it works and differs from Surfulater. Let’s start with a screen shot of the entire application.
On the left is the new hierarchical Tags Tree. The top Navigation Bar lets you select a Knowledge Base, change the content window view from summary to full-article view, Add an Article and perform actions for the current user. It also displays some status information.
The right pane is the content window. Various Buttons and Toolbars are displayed at the top, depending on whether you are editing content or operating on it. This screen shot shows the editing toolbar. Articles are displayed below this area.
At the top of each article is a button to toggle between showing the article in full or in summary and a button to select the article for bulk operations such as Move to Trash, Archive etc. Next comes Date created followed by the set of Tags for the article, followed by the articles content.
The separate Hierarchical Folder tree, Tags Tree and Chronological views have been replaced by a single new Tags Tree. Tags are hierarchical and can be as deep as you want. Tags can be edited, with changes reflected in all articles instantly. I’ll discuss tags further in Part 3 of this series.
Also note that the Tags tree no longer includes the articles associated with a tag. This drastically reduces tree clutter, making it quicker and easier to move around. The content pane shows all selected articles and the summary view effectively shows what the old tree did without the duplication.
The content window shows all articles for the selected tag in Chronological order. I may well add other sort options, such as alphabetic by article content.
To edit an article you simply click inside it, no more pencil click to switch into edit mode. And edits are saved automatically as you type.
I’ve tried to extract the essence of what is in Surfulater and simplify it as much as possible without sacrificing functionality. What you see here is the result of that pairing down to a much less cluttered, easier to approach and understand user interface. And most importantly a user interface that is very much at home on a touch based tablet device like an iPad as well as your Desktop PC.
Stay tuned for Part 3 where I’ll show you parts of the new user interface in more detail. Following that I’ll get onto some of the more exciting new capabilities.


Hi again Neville; I am a strong supporter of universal access and clean interfaces and I like the direction the next Surfulater is taking. The program already had a minimalistic look and feel to it with no unnecessary stuff overwheming the GUI, and functions available in context in a common sense way. It seems to me that this tradition carries on.
That said, I am also a strong supporter of continuity and am quite concerned about the structural change you mention, namely doing away with the folder tree. The tag tree was only introduced in v2.91 and I expect I’m not the only one whose content organisation relies on the folder tree. In fact, the folder tree already supported clones of items existing concurrently in two folders or more, so that tags have never been essential, though they may have been preferable for people who grew up in tag space.
So, the question is: whatever is to happen with all the ‘legacy’ organisational (meta)data reprsented by the folder tree if our knowledge bases are transcribed to the new format for universal access. I hope that you will address this concern in Part III.
Hi Alexander, one of Surfulater’s unique features is the ability to place an article in more than just one folder and this is indeed very, very useful.
However the work flow to accomplish this task is far from optimal and requires separate fiddly steps when adding new articles. This is something that has always bugged me.
Tags came as somewhat of an afterthought and can be seen as an alternative way of organizing content, but again the workflow is a bit messy as articles still need to be in a folder, even though you might not be using folders.
A capability that is often requested is the ability to add this meta info at time of article capture without having to context-switch into Surfulater to do it. This is something you’ll be able to do in the new app. I mention this because again the workflow needs to be simplified, hence the need to move to a more unified categorization and organizational system.
Workflow in the new Surfulater is very, very different and much, much simpler. Everything is done directly within the article, no picking a folder from the tree, or moving or copying articles around the tree. Coming from the current Surfulater it takes a little mind shift but does indeed feel simpler and quicker.
To step back to where I started re. articles can be in multiple folders, well that’s precisely what the new tags provide and more.
To answer your question about legacy metadata. My preliminary thinking is to allow Folders to be converted to Tags. Tags are now hierarchical and an article can have many tags. So it seems there is a good fit here. Assuming that works, the new Tags tree would look exactly the same as the current Folder Tree sans Articles. However Tags also need to be brought across. They could sit in a ‘Original Tags’ branch. This will all take shape when I start work on data migration.
-Neville
As a long-term Surfulater user, I’m also concerned about losing the hierarchical folder tree. If I wanted tags, I would have gone with Evernote. I’ve never used the tags in Surfulater because the hierarchical tree coupled with the search function worked perfectly for me.
If the hierarchical tree is gone, what will distinguish Surfulater from other, already existing web-based clipping services?
Dr Andus, please see my reply to Alexander. The new Surfulater is quite different to products like Evernote, as is the current Surfulater. It has some truly useful capabilities not found in other products, utilizing the latest cloud capabilities.
-Neville
Hey Neville, good to see what you’ve been up to!
For me the convenience of the cloud got me going with Evernote, although through Dropbox I have managed to get Surfulater set up so I can use it on my laptop and netbook.
I think you may have solved the folder/tag question by allowing for hierarchical, nested tabs. Your approach is better than Evernote, which limits nesting of tags.
Tags do make it easier to have the same article in different “places,” and with some practice a tags list can be crafted in much the same way as one a folder tree.
There are three features issues I’d like to emphasize:
1 -Please do not do away with highlighting (a feature Evernote does not have) in various colours; this is essential for working with information.
2 – Please make it possible to have more than one window open at a time so it is possible to work with multiple articles at a time; this is a great convenience for writing, and is a feature Evernote has.
3 – Surfulater has been better than Evernote in providing for metadata – everything from notes about an article, ideas, etc. Please bring that into the new product.
Evernote has tied up the market for being the program that works on every platform, yet it remains quite week as an information processor. Please focus, as you did with Surfulater, on information management needs, and take your time going into other platforms, such as Mac, Android and Mac tablets, etc.
Good luck with all the changes. I want to get back to using Surfulater more!
Daly
Hi Daly,
Thanks for the comment. All of your points should be taken care of.
-Neville
Hi, Neville. Though I use and like the folder tree (and currently make very little use of tags), I also like your idea of replacing the folder tree with much greater use of tags. That decision reminds me of when I switched many years ago from a hierarchical arrangement of bookmarks in my web browser to the bookmark manager Powermarks (R.I.P.). Powermarks was keyword-based (more or less like tags). And Powermarks did what you’re proposing: it took all my hierarchical folders and used their names as keywords. I found that wonderfully liberating–I no longer had to try to remember into which folder I had put a bookmark, nor did I have to clumsily scroll through my large hierarchy to get to the folder I wanted. (I now use Linkman for my bookmark manager, and it’s like Powermarks on steroids.)
So, while I’m still quite apprehensive about a cloud-based Surfulater, I do think you’re moving in the right direction re replacing the folder tree with much greater use of tags.
Hi Neville,
First, I’m all over using an html file on my tablet for cross-referencing, researching etc. Like you said, it has many advantages for collaboration, personal usage and sharing in a non-proprietary environment.
Second, I use tags…… period! I have two types that I use; 1) I enclose a “main” tag like this, . What this does is that it gives me a bucket so to speak of putting many notes in one place. (similar to a folder) 2) Because this holds many notes, I then set up other sub-tags based on the important or descriptive text in each note. This allows me to either click on a to gather all my notes and then scroll down through the gathered list to find what I’m looking for. Hope this isn’t too confusing…….
Also, at time’s I like to organize the keyword or tags with, 01-02 and then the descriptive text of the first line on the note. EXAMPLE: 01-Name of your tag – 02-Name of your second tag. Then if the actual notes have to be in an ascending order I use the same analogy for naming the notes. EXAMPLE: 01-if the actual notes have to be in an ascending order I use the same analogy for naming the notes (the above is just the heading of a single note. I like to name the first line of text with as many descriptors as I can to get an overview of the paragraphs. Often notes will have a number of paragraphs with great tips or other associations that trigger brainstorming or ideas on a new project.
By opening a separate note window and by filtering your notes by main or sub tags you are able to rewrite new articles in a very and efficient manner that is not linear structured.
Keep us posted on the intriguing developments of the CloudApp.
Hi Ken,
Thanks for the comment. Are you using a specific app for this and it handles the tagging or is this a manual process you perform?
And iPad or Android Tablet?
Neville
Hi Neville,
Sorry it took so long to get back on the answer. No, I don’t need a special app. I manually input my keywords in brackets like this The brackets can be categories or they can mean a folder structure in the app. Often we have to structure the data in a folder (tree) outline, which is ok……….. but often too limiting as notes or parts of notes that we use for brainstorming or rewriting often belong in a few different categories. By me using tags/keywords as mentioned above, this allows me more freedom in organizing. I could be wrong on this assumption, but I believe most search fields in apps are very similar to tags. When I type in a search (which is rare) I often use a descriptive keyword that I think might be in the first line of the text. Hope this wasn’t too confusing.
Best
Ken