There are a variety of choices when implementing Tagging systems, each with their own pros and cons.
Free form tags
Free form tags are created as you write. For example you might use a # character to signify a word is a tag. ex. #Christian Or you could use [] to identify multiple word tags, [Cars,Porsche].
The upside here is you are not interrupting the writing flow and they are quick to add. However, they have real downsides. The first is misspellings, so you are likely to have multiple variations of what should be exactly the same tag. Next, content captured from other sources, such as Web clippings, needs to be edited and tags placed somewhere. Finally, as tags are splattered throughout the content, you can’t see all tags in one place.
Managing and updating these free form tags is fraught, as you actually have to modify article content in order to do something simple like rename a tag (e.g. to fix a typo). Articles that are being edited will fall through the cracks as we can’t touch them.
Maintaining an index of which articles contain these embedded tags, along with their in-situ management, is a never ending task, which is expensive in terms of computer processing and performance.
Structured Tags
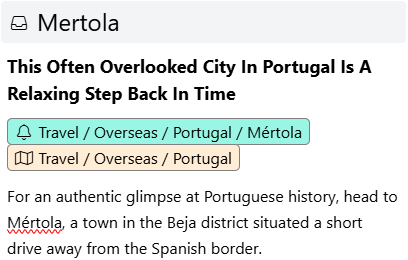
Structured tags sit beside article content vs. inside it as free form tags do. You add, edit and delete them outside of the article, so your workflow is impinged upon slightly, which may be viewed as a downside.
However, they have none of the drawbacks of free form tags. You never have inconsistent spellings of like tags, as they are easily checked when you add or edit them. They can be instantly renamed or removed without touching article content, regardless of what other users are doing at the time. They are all collected and visible in the one place and processing overhead is absolutely minimal.
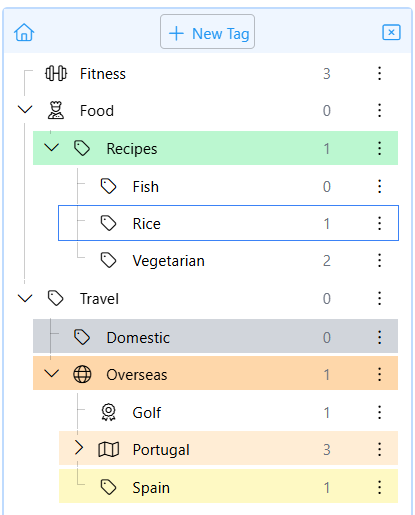
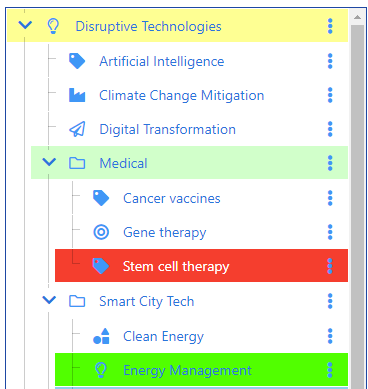
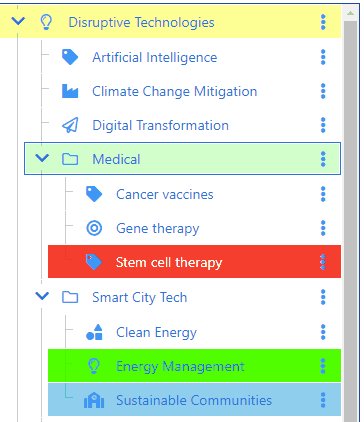
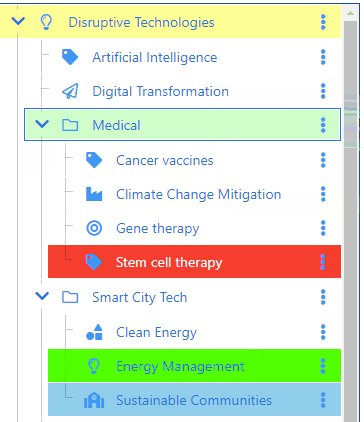
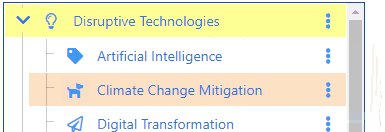
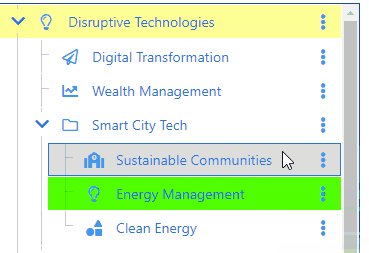
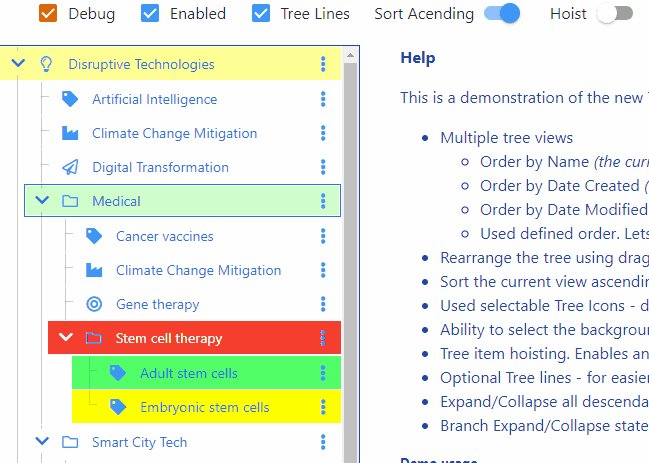
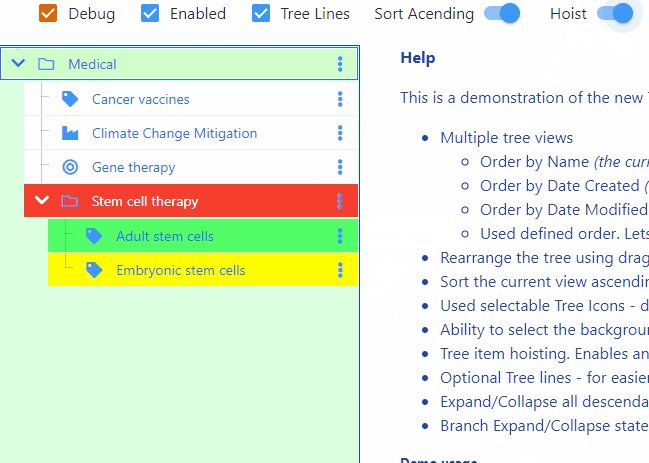
Hierarchical Tags
Let’s say you are building a series of articles on Religion and you start adding a tag “Christian”. Then as your work progresses you want to tag articles of interest to your colleagues, one of whom is named “Christian”, woops.
Simplistic single level tagging can’t really help you much here. You could become creative and use “Religion.Christian”, although this falls short in so many ways.
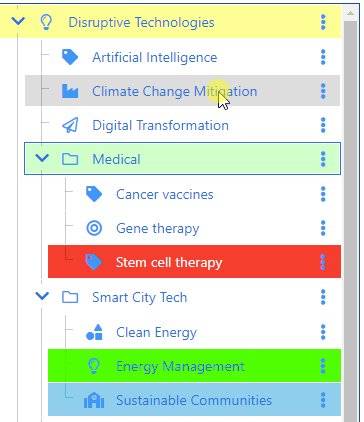
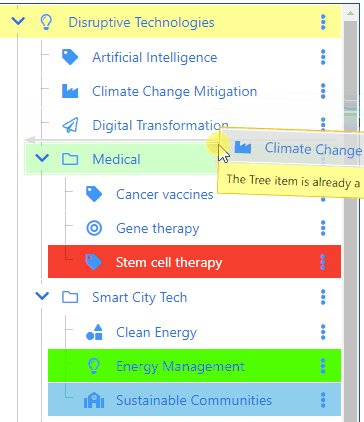
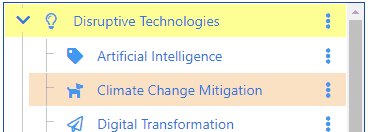
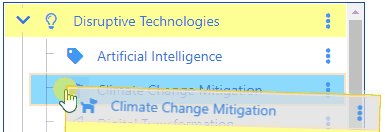
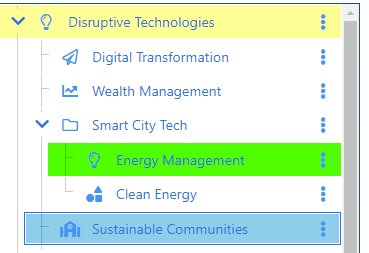
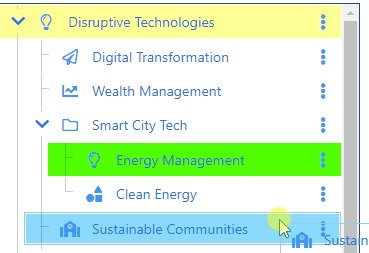
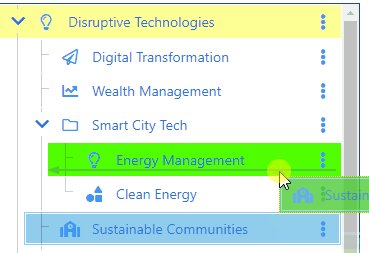
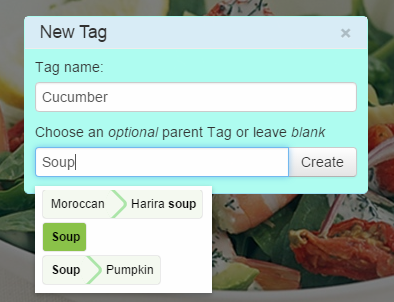
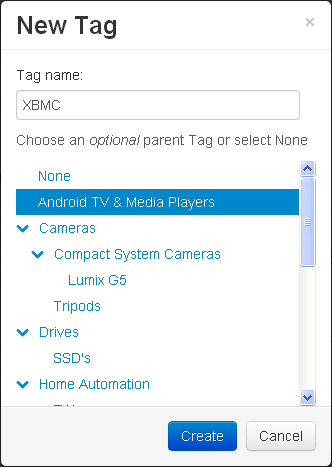
Clibu has excellent Hierarchical Tag support, so this is easily handled. Simply add a tag “Religion” then move “Christian” below it. This happens instantly without having to update any articles. Next add a tag “Colleagues” and under that add a tag “Christian”, all done.
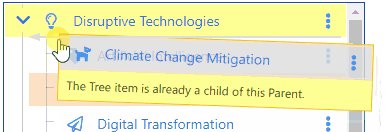
Some applications don’t allow you to use the same tag in multiple branches in the tag hierarchy (ex. Evernote(tm)). So the example above isn’t possible, which is extremely limiting. Clibu doesn’t have this restriction.
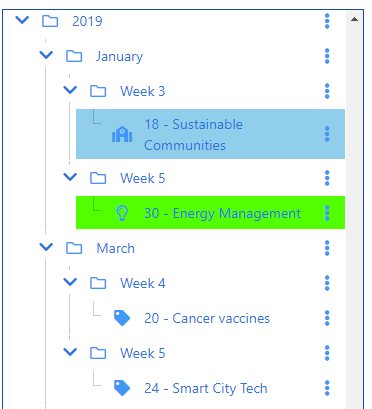
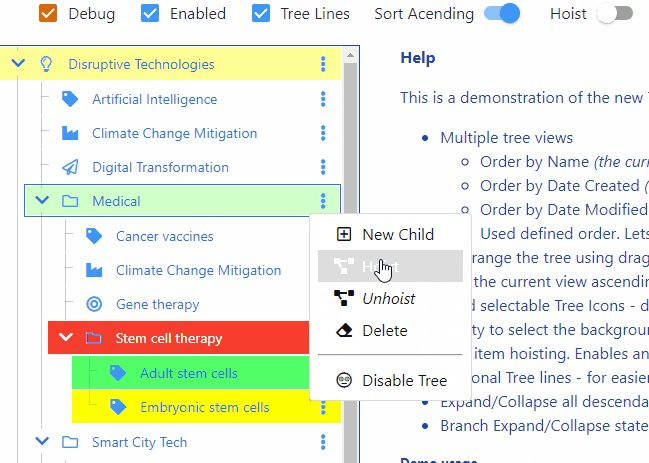
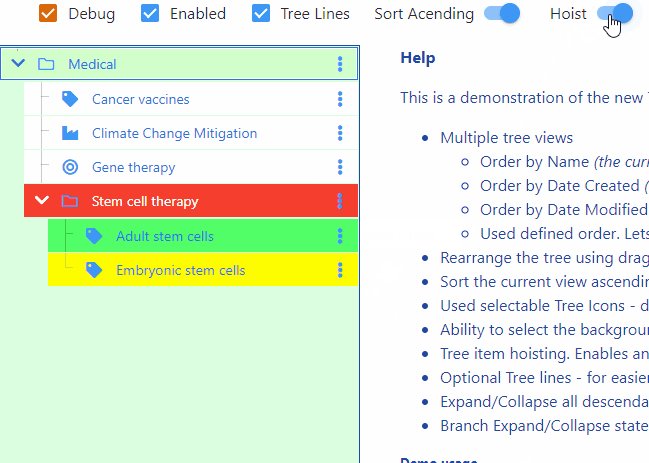
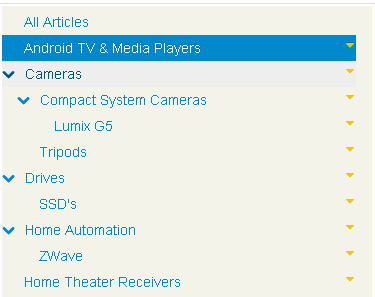
Hierarchical Tags as Folders
Everyone is used to Operating System folders, that’s where we store our files. Let’s look back at my earlier example of tags “Religion / Christian” and “Colleagues/ Christian” and let’s say we have a document which relates directly to both of these. By and large OS folders let us down here as we can’t have the same document in multiple folders. (Power users may take exception at this.)
Back to Clibu. A document or article can have as many tags as you want, so this is akin to having the same document in multiple folders.
In fact, if it suits your way of thinking, simply treat Clibu’s tags as folders.
Helping with Tag creation
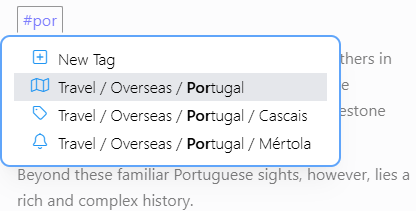
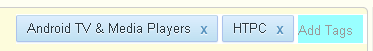
Clibu helps you to pick existing tags via its autosuggestion capabilities. If the tag doesn’t exist, creating it is simple enough.
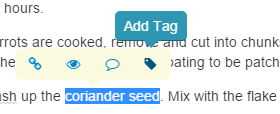
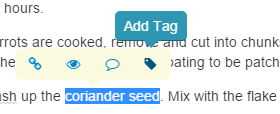
And there’s a nice tag adding shortcut you can use when editing content. Simply select the text you want for a tag, and then click on the tag icon on the floating toolbar.

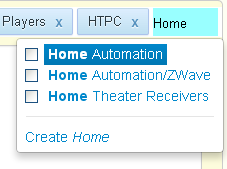
If the text already exists somewhere in the tag hierarchy, pick the appropriate entry and it gets added.

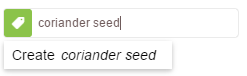
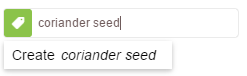
If the text doesn’t already exist as a tag, you have the option to create a tag using it. Simple and saves time.
Analyzing article content and suggesting tags to add is, without doubt, a good idea and is something we are thinking about, along with some other interesting tagging ideas.
Tag tedium
Some people find adding tags cumbersome and not worth their effort. Instead they use Search to locate content. Others go back later on, after articles have been created and add the appropriate tags. With Clibu you can work either way you choose.
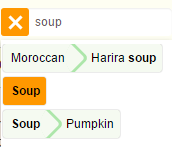
I’m personally a heavy tags user, typically with multiple tags per article, several levels down in the hierarchy. To find specific content I use the Tags Filter much more often than Search, but hey, that’s just me.
I’m all tagged out, see you next time.
Neville
PS There will be some new Tag time savers in the next release. 🙂